
Notepad++ es una herramienta de edición de texto popular que se utiliza para programar en varios lenguajes de programación, incluyendo HTML y CSS. Configurar Notepad++ para trabajar con estos lenguajes en particular puede mejorar en gran medida la eficiencia y la precisión del proceso de programación. En este tutorial, te mostraremos cómo configurar Notepad++ para HTML y CSS, incluyendo la instalación de plugins y la configuración de preferencias de codificación.
Guía para abrir y editar archivos HTML con Notepad++
Si eres un desarrollador web, sabes que Notepad++ es una de las herramientas más populares para editar código. En este artículo te enseñaremos cómo configurar Notepad++ para HTML y CSS y cómo abrir y editar archivos HTML con Notepad++.
Lo primero que debes hacer es descargar e instalar Notepad++. Una vez que lo tengas instalado, abre el programa y sigue estos pasos:
Paso 1: Haz clic en «Archivo» en la barra de herramientas y selecciona «Abrir» para buscar el archivo HTML que deseas editar.
Paso 2: Una vez que encuentres el archivo, haz clic en él y luego en «Abrir». El archivo se abrirá en Notepad++.
Paso 3: Ahora puedes comenzar a editar el archivo HTML. Notepad++ resaltará automáticamente los diferentes elementos del lenguaje de marcado, lo que facilita la edición.
Paso 4: Cuando hayas terminado de editar el archivo, guarda tus cambios haciendo clic en «Archivo» y luego en «Guardar».
Además de abrir y editar archivos HTML, Notepad++ también te permite editar archivos CSS. Para hacerlo, sigue estos pasos:
Paso 1: Haz clic en «Archivo» en la barra de herramientas y selecciona «Nuevo».
Paso 2: En la nueva ventana, escribe tu código CSS.
Paso 3: Guarda tu archivo CSS haciendo clic en «Archivo» y luego en «Guardar».
Ahora que sabes cómo abrir y editar archivos HTML con Notepad++, puedes comenzar a crear tus propias páginas web y aplicaciones. Recuerda guardar tus cambios con frecuencia y hacer una copia de seguridad de tus archivos importantes.
Guardado eficiente de archivos CSS utilizando Notepad++» en un artículo que habla sobre optimización de procesos de desarrollo web.
En el desarrollo web, el tiempo es un factor crítico y cada segundo cuenta. Es por eso que cualquier técnica que permita optimizar los procesos de trabajo es de gran valor para los profesionales del sector.
En este artículo, nos centraremos en cómo configurar Notepad++ para HTML y CSS, y en particular, en cómo guardar de manera eficiente los archivos CSS.
¿Por qué es importante guardar los archivos CSS de manera eficiente?
Los archivos CSS son esenciales para el diseño y la apariencia de un sitio web. Son archivos de estilo que definen cómo se presenta la página web al usuario. Si estos archivos no están guardados de manera eficiente, puede haber problemas de carga y rendimiento en la página.
¿Cómo guardar los archivos CSS de manera eficiente en Notepad++?
Notepad++ es una herramienta de edición de código muy popular entre los desarrolladores web. Para guardar los archivos CSS de manera eficiente, se recomienda seguir los siguientes pasos:
1. Utilizar la opción de guardar como UTF-8 sin BOM: Esto permite que los archivos CSS sean compatibles con diferentes navegadores y sistemas operativos. Para activar esta opción, ve a «Codificación» en el menú «Formato» y selecciona «UTF-8 sin BOM».
2. Usar la opción de guardar automáticamente: Notepad++ tiene una opción para guardar automáticamente los cambios en los archivos. Esta función es muy útil, especialmente si estás trabajando con varios archivos CSS. Para activar esta opción, ve a «Configuración» en el menú principal y selecciona «Guardar automáticamente».
3. Utilizar la opción de guardar con un solo clic: En Notepad++, se puede guardar un archivo con un solo clic. Esto es muy útil cuando se realizan cambios rápidos en los archivos. Para activar esta opción, ve a «Configuración» en el menú principal y selecciona «Guardar con un solo clic».
Conclusión
Notepad++ es una herramienta muy útil para el desarrollo web y ofrece varias opciones para guardar los archivos CSS de manera eficiente. Con estos simples pasos, podrás optimizar tu flujo de trabajo y ahorrar tiempo en el desarrollo web.
Mejore su flujo de trabajo con Notepad++: Aprenda a completar etiquetas de manera eficiente
Notepad++ es uno de los editores de texto más utilizados por los desarrolladores web debido a su capacidad para trabajar con múltiples lenguajes de programación, incluyendo HTML y CSS. En este artículo, vamos a explicar cómo configurar Notepad++ para HTML y CSS, y cómo utilizar su función de completado de etiquetas para mejorar su flujo de trabajo.
Configuración para HTML y CSS
Antes de empezar a trabajar con HTML y CSS en Notepad++, es importante asegurarse de que el programa está configurado correctamente. Para ello, hay que seguir los siguientes pasos:
1. Abre Notepad++ y crea un nuevo archivo.
2. Haz clic en el menú «Lenguaje» y selecciona «HTML» o «CSS», según el caso.
3. Asegúrate de que la opción «Autocompletar etiquetas» está activada. Para ello, haz clic en «Configuración» y luego en «Preferencias». En el cuadro de diálogo que aparece, selecciona la pestaña «Autocompletar» y asegúrate de que la opción «Autocompletar etiquetas» está marcada.
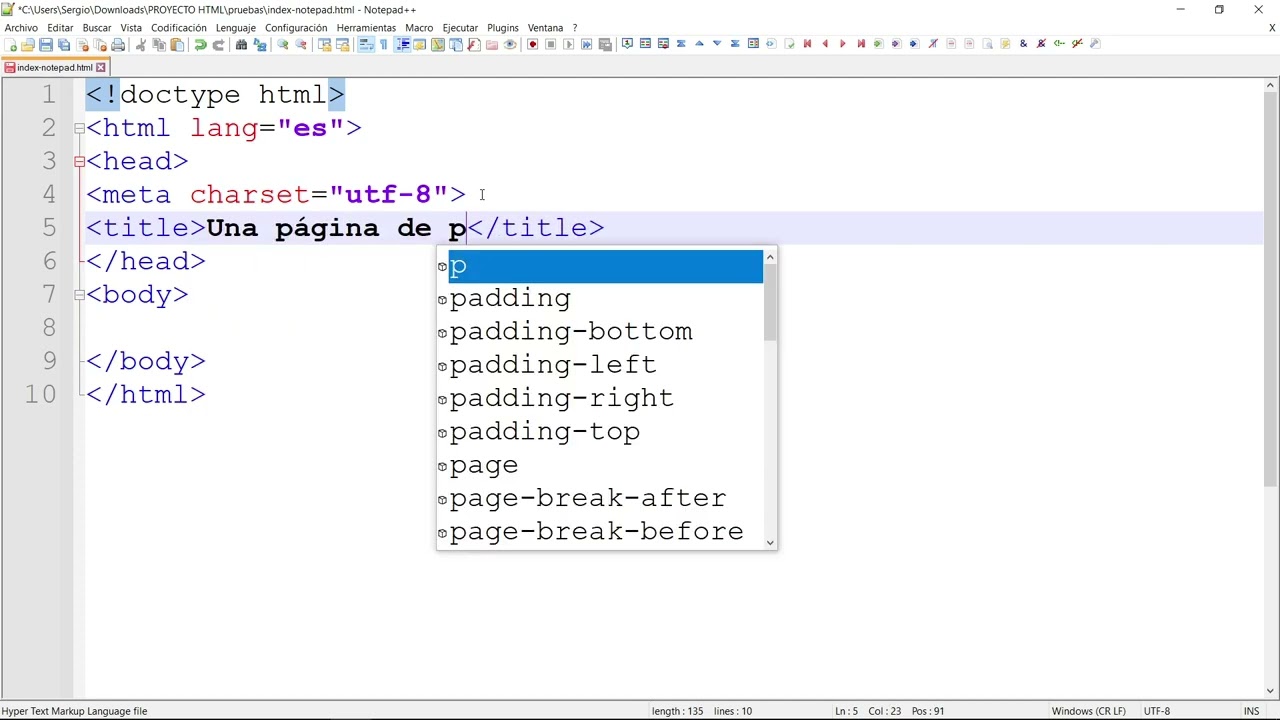
Completado de etiquetas
Una vez que hayas configurado Notepad++ para HTML y CSS, puedes empezar a utilizar su función de completado de etiquetas para mejorar tu flujo de trabajo. Este es un proceso muy sencillo que implica simplemente escribir la etiqueta que deseas utilizar y luego presionar la tecla «Tabulador».
Por ejemplo, si quieres escribir la etiqueta «
«.
Mejoras en el flujo de trabajo
El uso de la función de completado de etiquetas de Notepad++ puede ahorrarte mucho tiempo y mejorar tu flujo de trabajo. En lugar de tener que escribir cada etiqueta manualmente, puedes simplemente escribir el nombre de la etiqueta y dejar que Notepad++ haga el resto.
Además, Notepad++ también te ayudará a evitar errores de sintaxis, ya que completará automáticamente las etiquetas de cierre correspondientes. Esto es especialmente útil si tienes un archivo HTML o CSS grande y complejo con muchas etiquetas anidadas.
Esto te permitirá trabajar de manera más eficiente y evitar errores de sintaxis.
Explorando las funcionalidades y posibilidades de Notepad++
Notepad++ es un editor de texto avanzado que se utiliza para programar en diferentes lenguajes de programación. Es muy popular entre los desarrolladores web debido a sus numerosas funcionalidades y posibilidades.
Una de las principales ventajas de Notepad++ es que es altamente personalizable. Los usuarios pueden configurar el editor para que se adapte a sus necesidades específicas. En este artículo, vamos a explorar cómo configurar Notepad++ para trabajar con HTML y CSS.
Para empezar, lo primero que necesitamos hacer es descargar e instalar Notepad++ en nuestro ordenador. Una vez que lo hayamos hecho, podemos abrir el editor y empezar a personalizarlo.
Una de las características más útiles de Notepad++ es la capacidad de resaltar la sintaxis. Esto significa que el editor puede identificar diferentes partes del código y resaltarlas con diferentes colores. Para activar esta función, debemos ir a «Idioma» en la barra de menú y seleccionar «HTML» o «CSS». Esto hará que Notepad++ reconozca automáticamente las etiquetas y propiedades y las resalte en diferentes colores.
Otra funcionalidad importante de Notepad++ es la capacidad de utilizar atajos de teclado. Los atajos de teclado nos permiten realizar tareas comunes de forma más eficiente. Algunos de los atajos de teclado más útiles para trabajar con HTML y CSS en Notepad++ son:
- Ctrl + Shift + W: Cierra todas las pestañas abiertas.
- Ctrl + Shift + T: Reabre la última pestaña cerrada.
- Ctrl + D: Duplica la línea actual.
- Ctrl + F: Busca y reemplaza texto.
Además de estas funcionalidades, Notepad++ también cuenta con numerosos plugins que se pueden descargar e instalar para ampliar las posibilidades del editor. Algunos de los plugins más populares para trabajar con HTML y CSS en Notepad++ son:
- HTML Tag: Este plugin nos permite autocompletar etiquetas HTML.
- CSS Comb: Este plugin nos ayuda a ordenar y organizar nuestro código CSS.
- Emmet: Este plugin nos permite escribir código HTML y CSS de forma más rápida y eficiente.
Al utilizar las funcionalidades de resaltado de sintaxis, atajos de teclado y plugins, podemos aumentar nuestra eficiencia y mejorar nuestro flujo de trabajo. ¡Experimenta con las diferentes funcionalidades y descubre cómo Notepad++ puede ayudarte a ser un mejor desarrollador web!