para organizar tu contenido de manera clara y concisa.
4. Personaliza tu editor de código
Dreamweaver te permite personalizar tu editor de código para que se adapte a tus necesidades. Puedes ajustar el tamaño de fuente, los colores de resaltado de sintaxis y los atajos de teclado para que te resulte más cómodo trabajar. Esto puede ayudarte a ser más eficiente y a evitar errores.
5. Utiliza un servidor local
Utilizar un servidor local como XAMPP o WAMP te permite probar tu sitio web en tu propia computadora antes de subirlo a un servidor en línea. Esto te permite detectar y solucionar problemas antes de que tus usuarios los encuentren.
6. Usa herramientas de depuración
Dreamweaver y otros editores de código tienen herramientas de depuración integradas que te permiten detectar y solucionar errores en tu código. Utiliza estas herramientas para asegurarte de que tu sitio web funcione correctamente y no tenga errores.
Organiza tus archivos, utiliza plantillas, etiquetas semánticas y personaliza tu editor de código. Utiliza un servidor local y herramientas de depuración para asegurarte de que tu sitio web esté libre de errores. Con estos consejos, estarás en el camino correcto para crear un sitio web impresionante y profesional.
Conectando con Dreamweaver: ¿Cómo establecer una conexión con un servidor en línea?
Si estás configurando Dreamweaver CS6 para PHP, una de las primeras cosas que necesitarás hacer es establecer una conexión con un servidor en línea. Esto te permitirá transferir archivos y datos desde Dreamweaver a tu servidor web. A continuación, te explicamos cómo hacerlo.
Paso 1: Configura la información del sitio web
En Dreamweaver, selecciona la opción «Sitio» en el menú superior y luego «Nuevo sitio». Aquí deberás ingresar la información de tu sitio web, como el nombre del sitio, la dirección URL y la carpeta local donde se guardarán los archivos. También deberás seleccionar el servidor remoto donde alojarás tu sitio.
Paso 2: Ingresa la información del servidor
Una vez que hayas configurado la información del sitio web, deberás ingresar la información de tu servidor remoto. Para hacerlo, selecciona la opción «Servidores» en el menú superior y luego «Nuevo servidor». Aquí deberás ingresar la dirección IP del servidor, el nombre de usuario y la contraseña. También deberás especificar el protocolo de transferencia de archivos, que generalmente es FTP o SFTP.
Paso 3: Conecta con el servidor
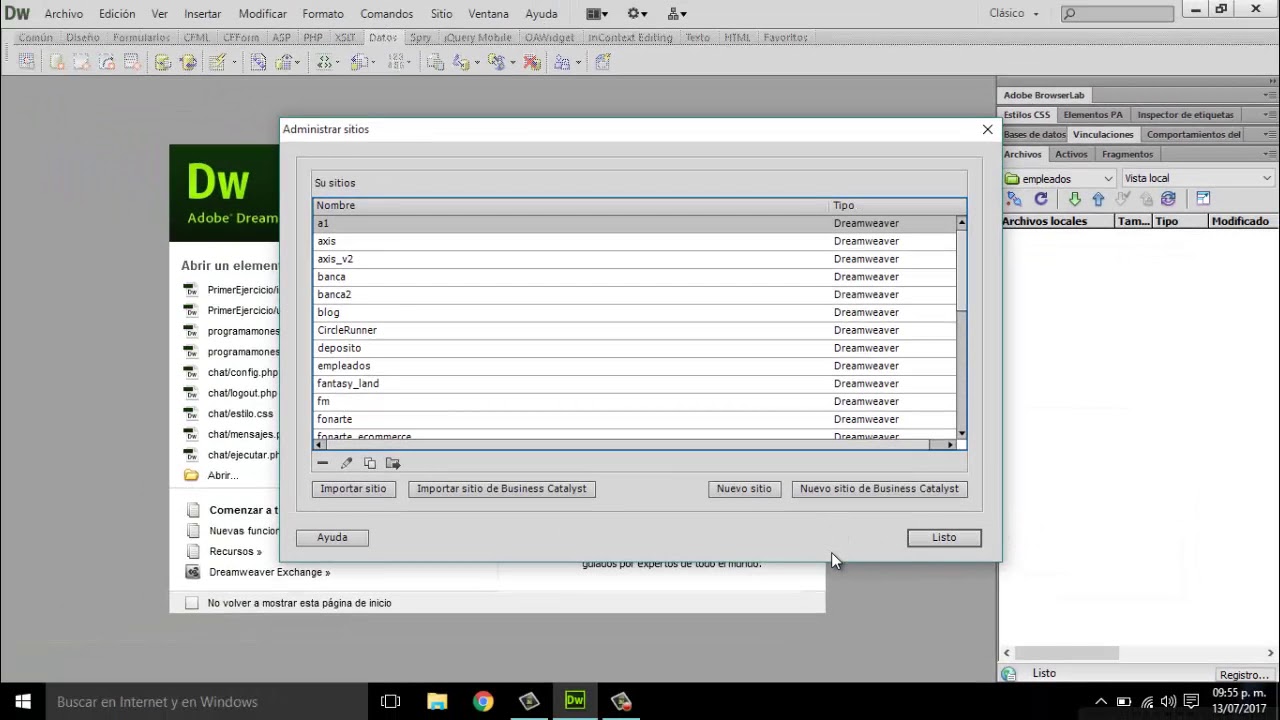
Una vez que hayas ingresado la información del servidor, deberás conectar con él para transferir archivos y datos. Para hacerlo, selecciona la opción «Sitio» en el menú superior y luego «Administrar sitios». Aquí encontrarás una lista de tus sitios web, junto con la opción de conectarte al servidor remoto. Simplemente haz clic en el botón «Conectar» para conectarte.
¡Y eso es todo! Ahora estás conectado a tu servidor en línea y listo para comenzar a trabajar en tu sitio web de PHP. Recuerda guardar tus cambios y transferirlos al servidor de forma regular para mantener tu sitio actualizado y funcionando sin problemas.
Explorando las características y funcionalidades del Dreamweaver CS6
Dreamweaver CS6 es una herramienta de desarrollo web que se utiliza para crear, diseñar y desarrollar sitios web dinámicos. Es una de las herramientas más populares utilizadas por los desarrolladores web para crear sitios web de alta calidad. Esta herramienta es muy fácil de usar y tiene muchas características y funcionalidades que la hacen muy útil para cualquier desarrollador web.
Características y funcionalidades de Dreamweaver CS6:
1. Interfaz de usuario intuitiva: Dreamweaver CS6 tiene una interfaz de usuario muy intuitiva que es fácil de usar y navegar. Esto hace que sea muy fácil para cualquier persona, incluso para los principiantes, utilizar esta herramienta para crear sitios web.
2. Soporte para múltiples lenguajes de programación: Dreamweaver CS6 es compatible con varios lenguajes de programación, como HTML, CSS, JavaScript, PHP, etc. Esto permite a los desarrolladores web crear sitios web dinámicos y complejos utilizando varios lenguajes de programación.
3. Integración con Adobe Creative Suite: Dreamweaver CS6 se integra con Adobe Creative Suite, lo que permite a los desarrolladores web trabajar en conjunto con otros programas de Adobe, como Photoshop, Illustrator, etc. Esto facilita la creación de sitios web de alta calidad y con un aspecto profesional.
4. Herramientas de edición de código: Dreamweaver CS6 tiene herramientas de edición de código que ayudan a los desarrolladores web a escribir código de manera más eficiente y rápida. La herramienta de autocompletado de código, la verificación de sintaxis y la corrección de errores son algunas de las características que hacen que la edición de código sea más fácil y rápida.
5. Soporte para PHP: Dreamweaver CS6 tiene un soporte completo para PHP, lo que significa que los desarrolladores web pueden utilizar esta herramienta para crear sitios web dinámicos usando PHP. Con Dreamweaver CS6, los desarrolladores web pueden crear páginas web PHP, conectarse a bases de datos MySQL y crear aplicaciones web PHP completas.
Configurando Dreamweaver CS6 para PHP:
Para configurar Dreamweaver CS6 para PHP, primero debes asegurarte de tener PHP instalado en tu ordenador. Luego, sigue estos pasos:
1. Abre Dreamweaver CS6 y selecciona «Sitio nuevo» en el menú «Archivo».
Con estos sencillos pasos, ya has configurado Dreamweaver CS6 para PHP. Ahora puedes comenzar a crear sitios web dinámicos y completos utilizando esta herramienta.
Explorando las posibilidades de creación de archivos en Dreamweaver: una guía completa
Dreamweaver es una herramienta de desarrollo web muy popular que ofrece una amplia gama de posibilidades para la creación de archivos. En este artículo, vamos a explorar algunas de las opciones que ofrece Dreamweaver para la creación de archivos en PHP.
Para empezar, lo primero que debemos hacer es configurar Dreamweaver CS6 para PHP. Para ello, debemos ir a la sección «Site» en la barra de menú y seleccionar «New Site». A continuación, debemos configurar las opciones de nuestro sitio web, como el nombre del sitio, la carpeta local donde se almacenará el código y la URL del sitio.
Una vez creada la configuración del sitio web, podemos empezar a crear archivos en PHP. Dreamweaver ofrece varias opciones para la creación de archivos, como por ejemplo, la creación de plantillas, la creación de archivos desde cero o la importación de archivos existentes.
Si queremos crear un archivo desde cero, podemos ir a la sección «File» en la barra de menú y seleccionar «New». A continuación, debemos seleccionar la opción «PHP» en el menú desplegable y elegir el tipo de archivo que queremos crear, como por ejemplo, un archivo de código, un archivo de configuración o un archivo de plantilla.
Si queremos crear una plantilla, podemos ir a la sección «File» en la barra de menú y seleccionar «New». A continuación, debemos seleccionar la opción «Template» en el menú desplegable y elegir el tipo de plantilla que queremos crear, como por ejemplo, una plantilla de página, una plantilla de encabezado o una plantilla de pie de página.
Otra opción que ofrece Dreamweaver es la importación de archivos existentes. Para ello, debemos ir a la sección «File» en la barra de menú y seleccionar «Import». A continuación, debemos seleccionar el archivo que queremos importar y elegir la opción «PHP» en el menú desplegable.
Desde la creación de archivos desde cero hasta la importación de archivos existentes, Dreamweaver nos proporciona las herramientas necesarias para crear sitios web dinámicos y funcionales. Con esta guía completa, podrás explorar todas las posibilidades que te ofrece Dreamweaver para la creación de archivos en PHP.
VIDEO