
En este tutorial te mostraremos cómo configurar un sitio web en Dreamweaver. Configurar un sitio web es esencial para poder trabajar en tus proyectos de manera organizada y eficiente. Dreamweaver es una herramienta muy útil para diseñar y programar sitios web, y con la configuración adecuada podrás ahorrar tiempo y evitar errores. En este tutorial te guiaremos paso a paso a través del proceso de configuración de un sitio web en Dreamweaver, desde la creación de un nuevo sitio hasta la configuración de las preferencias y opciones avanzadas. ¡Comencemos!
Configuración de la página web en Dreamweaver: Pasos para personalizar tu sitio web.
Si estás pensando en crear una página web, Dreamweaver es una excelente herramienta para ayudarte en este proceso. Esta aplicación te permite diseñar y construir sitios web de manera fácil y rápida. Una de las primeras tareas que debes realizar es la configuración de tu página web, y en este artículo te mostraremos cómo hacerlo.
Paso 1: Abre Dreamweaver y crea un nuevo sitio web. En la barra de menú, selecciona «Sitio» y luego «Nuevo sitio». Esto abrirá una ventana donde podrás configurar tu sitio web.
Paso 2: En la ventana de configuración, selecciona «Sitio básico» y luego ingresa el nombre de tu sitio web. También debes especificar la ubicación de tu carpeta de sitio (la carpeta donde guardarás todos los archivos de tu sitio web).
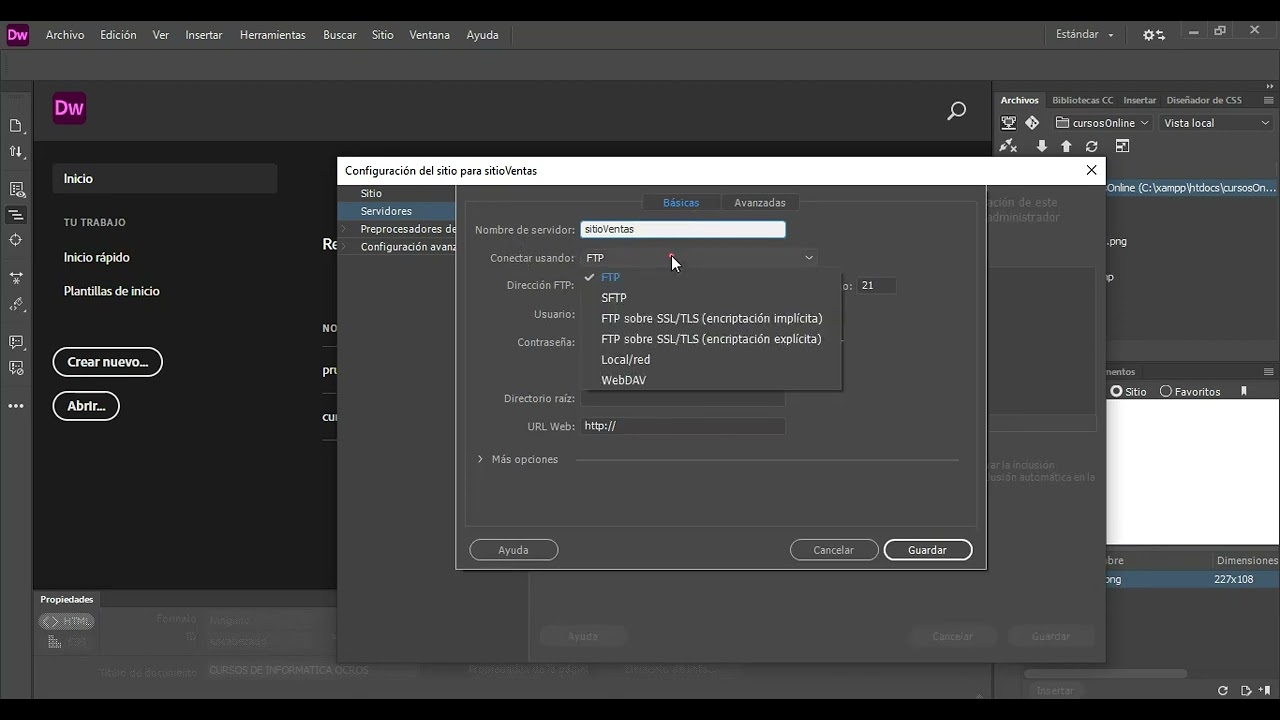
Paso 3: Ahora debes configurar las opciones avanzadas de tu sitio web. Haz clic en el botón «Configuración avanzada» y selecciona la opción «Servidor remoto». Aquí deberás ingresar los datos de tu servidor de alojamiento web (nombre de host, nombre de usuario, contraseña, etc.).
Paso 4: Una vez que hayas configurado todas las opciones, haz clic en «Guardar» para guardar la configuración de tu sitio web. Ahora podrás empezar a personalizar tu sitio web.
Paso 5: Para personalizar tu página web, primero debes seleccionar una plantilla o crear una página desde cero. Dreamweaver te ofrece una gran variedad de plantillas que puedes utilizar para empezar. También puedes crear tu propia página utilizando las herramientas de diseño y edición de Dreamweaver.
Paso 6: Ahora podrás empezar a personalizar los elementos de tu sitio web. Puedes agregar texto, imágenes, botones, menús desplegables y más. Dreamweaver te permite diseñar tu página web de manera visual, lo que significa que podrás ver cómo quedará tu sitio web antes de publicarlo en línea.
Paso 7: Una vez que hayas terminado de diseñar tu sitio web, es hora de publicarlo en línea. Para hacer esto, haz clic en el botón «Publicar» en la barra de menú. Dreamweaver te pedirá que ingreses los datos de tu servidor de alojamiento web y luego subirá todos los archivos de tu sitio web a la red.
Conclusión: Configurar una página web en Dreamweaver es un proceso fácil y rápido. Siguiendo estos simples pasos, podrás personalizar tu sitio web de manera profesional y publicarlo en línea en poco tiempo. Recuerda que Dreamweaver es una herramienta muy poderosa que te permitirá crear sitios web increíbles con muy poco esfuerzo.
Optimiza la gestión de tus sitios web con Dreamweaver
Si eres un desarrollador web, seguro que estás familiarizado con el software de Adobe, Dreamweaver. Esta herramienta te permite crear y gestionar sitios web de forma eficiente y sencilla. En este artículo, te explicaremos cómo puedes optimizar la gestión de tus sitios web con Dreamweaver.
Configuración de un sitio web
Lo primero que debes hacer para empezar a gestionar un sitio web en Dreamweaver es configurarlo. Para ello, debes ir a la barra de menú superior y seleccionar «Sitio» y luego «Nuevo sitio». A continuación, deberás ingresar el nombre del sitio, la ubicación de la carpeta y los datos de conexión FTP si es necesario. Una vez que hayas completado estos datos, ya tendrás tu sitio web listo para empezar a trabajar en él.
Panel de gestión de archivos
Una de las herramientas más útiles de Dreamweaver es el panel de gestión de archivos. Este panel te permite ver y editar todos los archivos que componen tu sitio web. Puedes abrir, cerrar, renombrar y eliminar archivos directamente desde este panel. Además, puedes ver la estructura de tu sitio web y mover archivos de una carpeta a otra con facilidad.
Editor de código
Otra de las funciones principales de Dreamweaver es su editor de código. Aquí es donde podrás escribir y editar el código HTML, CSS y JavaScript de tu sitio web. El editor de código de Dreamweaver es muy intuitivo y fácil de usar, y cuenta con funciones como resaltado de sintaxis y auto-completado de código para facilitar tu trabajo.
Previsualización en vivo
Una de las mejores características de Dreamweaver es su función de previsualización en vivo. Esta función te permite ver cómo se verá tu sitio web en tiempo real mientras lo estás editando. Puedes hacer cambios y ver cómo afectarán a la apariencia del sitio web sin tener que cargar la página cada vez que hagas una modificación.
Conclusión
Con su panel de gestión de archivos, editor de código y función de previsualización en vivo, podrás optimizar tu trabajo y hacer que la creación y gestión de sitios web sea más fácil y eficiente.
Comprendiendo la creación de sitios web con Dreamweaver
Dreamweaver es una de las herramientas más populares para el diseño y desarrollo de sitios web. Si eres nuevo en el mundo de la creación de sitios web, puede parecer un poco abrumador al principio. Sin embargo, con un poco de comprensión y práctica, podrás crear sitios web impresionantes en poco tiempo.
Uno de los primeros pasos en la creación de un sitio web con Dreamweaver es la configuración del sitio web. Esto es importante porque le permite a Dreamweaver saber dónde se encontrarán los archivos del sitio web y cómo se conectará a un servidor remoto.
Para configurar un sitio web en Dreamweaver, debes seguir los siguientes pasos:
1. Crear un nuevo sitio web: Para hacer esto, ve a Archivo > Nuevo y selecciona «Sitio web» en la lista de opciones.
2. Configurar la información del sitio web: Aquí, deberás proporcionar información como el nombre del sitio web, la dirección URL y la carpeta raíz del sitio web.
3. Configurar las conexiones del servidor: Si deseas publicar el sitio web en un servidor remoto, deberás configurar la conexión del servidor para poder cargar los archivos del sitio web.
Una vez que hayas completado estos pasos, tu sitio web estará configurado y listo para comenzar el diseño y desarrollo.
En Dreamweaver, puedes crear un sitio web utilizando una variedad de herramientas, incluyendo la creación de páginas HTML, la inserción de imágenes y la configuración de estilos CSS.
Además, Dreamweaver te permite ver una vista previa del sitio web en diferentes dispositivos y resoluciones de pantalla, lo que te ayuda a asegurarte de que tu sitio web se vea bien en todos los dispositivos.
Explorando la definición de un sitio local en línea
La configuración de un sitio web en Dreamweaver es una tarea crucial para cualquier desarrollador o diseñador web. Uno de los primeros pasos en la configuración de un sitio web en Dreamweaver es definir si el sitio es local o remoto, y qué tipo de servidor se utilizará.
Un sitio local en línea es aquel que se aloja en un servidor local, como una computadora personal. Este tipo de sitio web se utiliza principalmente para pruebas y desarrollo. Cuando se trabaja en un sitio local en línea, los desarrolladores pueden experimentar y probar diferentes diseños, características y funciones sin preocuparse por afectar el sitio en vivo.
Otra ventaja de un sitio local en línea es que los archivos se pueden trabajar y editar sin necesidad de una conexión a Internet. Esto hace que el proceso de desarrollo sea mucho más rápido y eficiente, ya que no se depende de una conexión a Internet para realizar cambios y actualizaciones.
Sin embargo, es importante tener en cuenta que un sitio local en línea no es lo mismo que un sitio en vivo. Antes de publicar un sitio web en línea, es necesario transferir los archivos y configurar el servidor adecuado para alojar el sitio. Además, es importante asegurarse de que el sitio web esté optimizado para la web y que se cumplan los estándares de accesibilidad y usabilidad.
Un sitio local en línea es ideal para pruebas y desarrollo, ya que permite experimentar y probar diferentes diseños y funciones sin afectar el sitio en vivo. Sin embargo, es importante recordar que un sitio local en línea no es lo mismo que un sitio en vivo y que se deben tomar medidas adicionales antes de publicar el sitio web en línea.